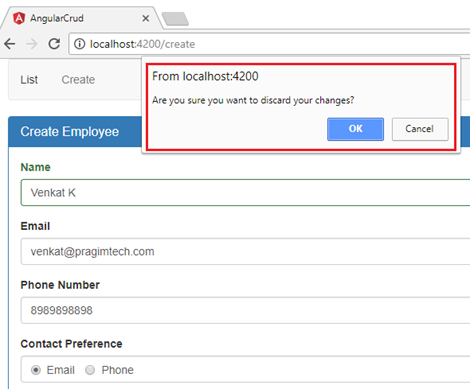
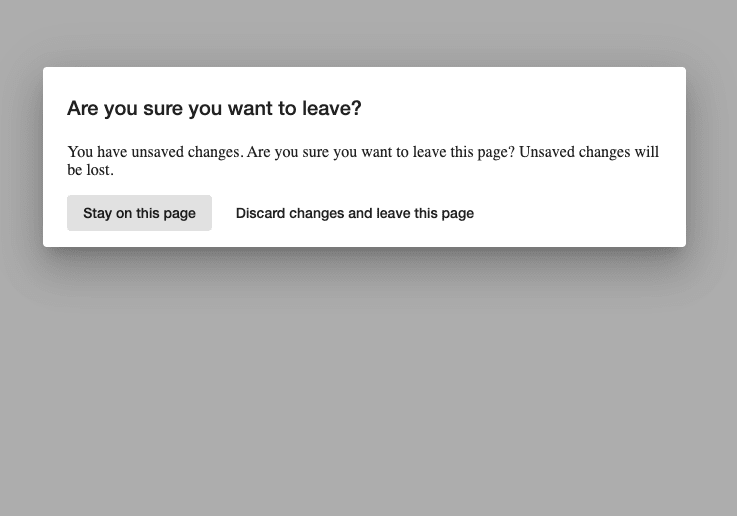
javascript - How to disable "Leave site?. Changes you made may not be saved" pop up in angular? - Stack Overflow

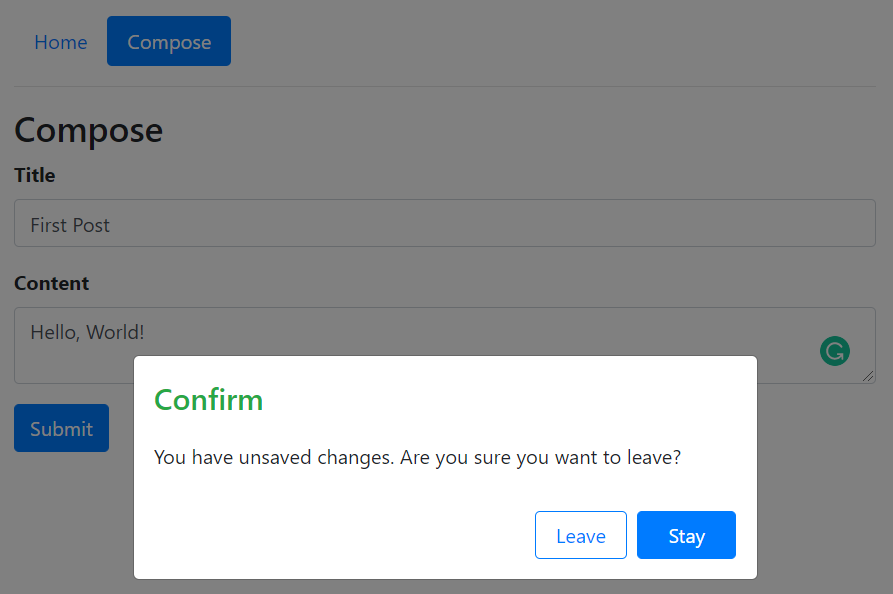
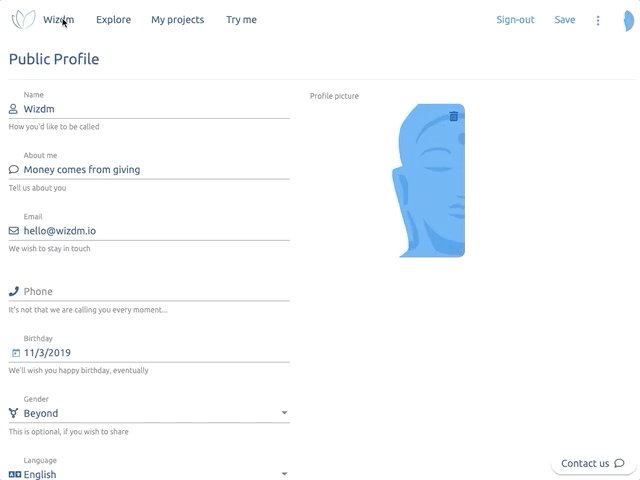
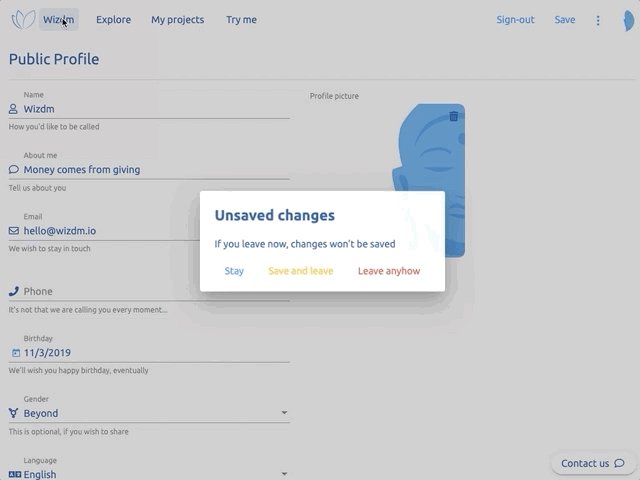
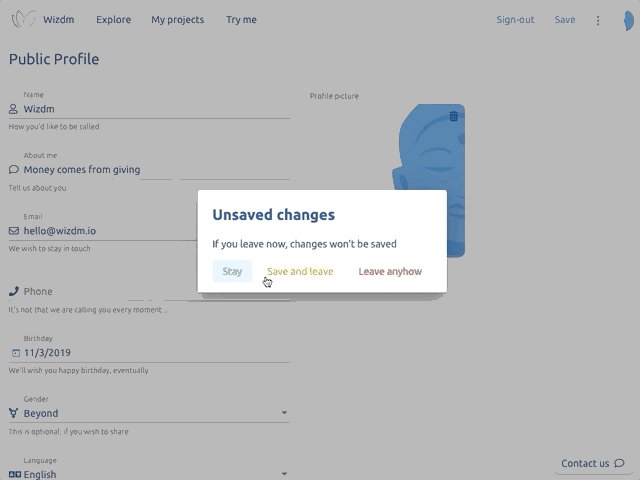
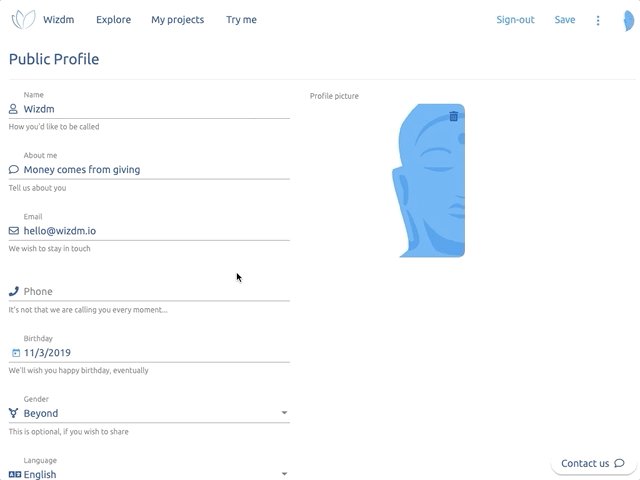
Angular: Handling Unsaved Changes with a Pop-up Dialog | by Lucio Francisco | Wizdm Genesys | Medium

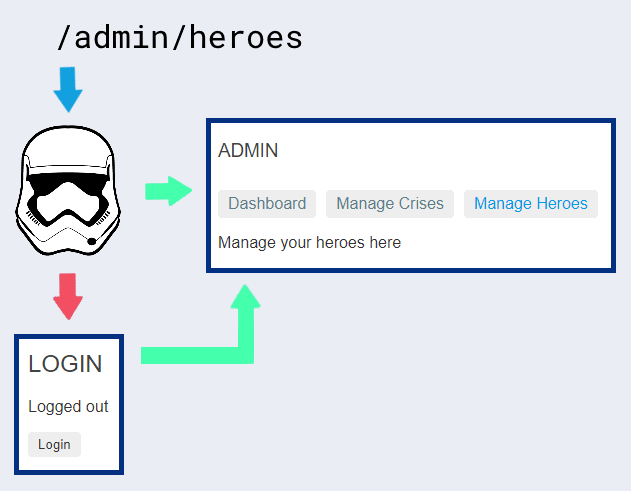
Create a Guard in Angular to Handle Navigation Away from a Component with Unsaved Changes - DEV Community

Create a Guard in Angular to Handle Navigation Away from a Component with Unsaved Changes - DEV Community