You definitely should be using Suspense in React — code splitting and preloading | by Adam Kiss | JavaScript in Plain English

React Router 6.4 Code-Splitting. The Remix team have released the new… | by Ruben Casas | Weekly Webtips | Medium

4 | React Router 6 | Relative Path | Default Route | useNavigate | useLocate | Code Malayalam - YouTube

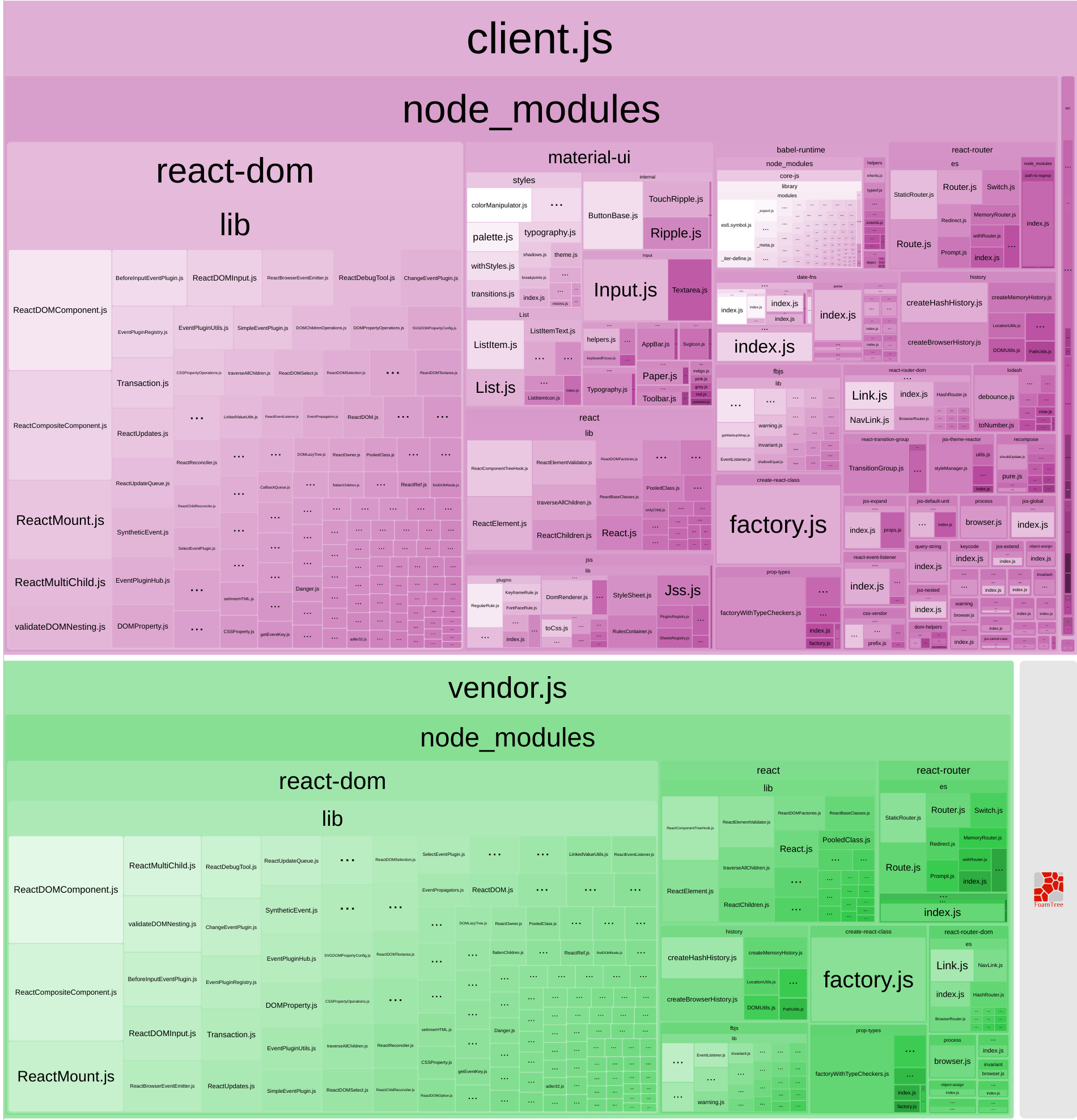
reactjs - webpack route based code splitting reduced my bundle size but increased my chunk size - Stack Overflow
GitHub - jamesfiltness/universal-react-router-4-redux-boilerplate-with-code- splitting: SPA with React Router 4, code splitting with React Loadable

Server Rendering, Code Splitting, and Lazy Loading with React Router v4 | Lazy loading, Coding, Router
GitHub - gdborton/rrv4-ssr-and-code-splitting: Blog Post Here - https://medium.com/airbnb-engineering/server-rendering-code-splitting -and-lazy-loading-with-react-router-v4-bfe596a6af70

Code Splitting using Lazy Loading with React, Redux, Typescript, and Webpack 4 | by Aviv Shafir | Innovid