![InfiniteScroll] Warning: Failed prop type: The prop `children` is marked as required in `InfiniteScroll`, but its value is `undefined`. InfiniteScroll] Warning: Failed prop type: The prop `children` is marked as required in `InfiniteScroll`, but its value is `undefined`.](https://velog.velcdn.com/images/e_juhee/post/897d19e8-f09d-4c37-b766-d30bf92a52df/image.png)
InfiniteScroll] Warning: Failed prop type: The prop `children` is marked as required in `InfiniteScroll`, but its value is `undefined`.

Warning: Failed prop type: Invalid prop `children` supplied to `ForwardRef(…)`, expected a ReactNode. - David Zhao - Medium

javascript - Failed prop type: Invalid prop `label` of type `object` supplied to `Button`, expected `string` - Stack Overflow

reactjs - Failed prop type: Invalid prop `container` supplied to `ForwardRef(Portal)` when I open Material UI menu - Stack Overflow

Warning: Failed prop type: The prop `children` is marked as required in `Button`, but its value is `undefined` · Issue #78 · creativetimofficial/ct-material-dashboard-pro-react · GitHub

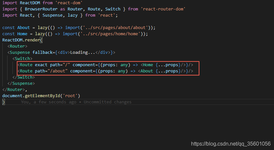
Warning: Failed prop type: Invalid prop `component` of type `object` supplied to `Route`, expected `-CSDN博客

react错误总结IE11:Failed prop type: Invalid prop `children` supplied to `Router`, expected a ReactNode | 浆糊之家
Warning: Failed prop type: Invalid prop `children` of type `array` supplied to `Provider`, expected a single ReactElement. · Issue #1998 · aksonov/react-native-router-flux · GitHub
Failed prop type: Invalid prop `children` supplied to `ForwardRef(Tooltip)`. Expected an element that can hold a ref · Issue #31261 · mui/material-ui · GitHub

javascript - GETTING ERROR : Warning: Failed prop type: Invalid prop ` children` supplied to `Form`, expected a ReactNode - Stack Overflow
Bug: React Portal fails PropType validation as child of BrowserRouter · Issue #19565 · facebook/react · GitHub

Failed prop type: Invalid prop `children` of type `array` supplied to `ForwardRef(ListItemIcon)`, expected a single ReactElement. · Issue #15911 · mui/material-ui · GitHub
Warning: Failed prop type: Invalid prop `children` · Issue #56 · react-keycloak/react-keycloak · GitHub












![React ESLint Error: X is missing in props validation [Fix] | bobbyhadz React ESLint Error: X is missing in props validation [Fix] | bobbyhadz](https://bobbyhadz.com/images/blog/react-eslint-error-missing-in-props-validation/warning-failed-prop-type-invalid-prop-of-type.webp)

![React 18 - Property 'children' does not exist fix [2022] - YouTube React 18 - Property 'children' does not exist fix [2022] - YouTube](https://i.ytimg.com/vi/Knes9ih5ObM/maxresdefault.jpg)