
React — TypeError: Cannot read properties of undefined (reading 'params') | by Shriyanshi Sharma | Medium

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming
in class component "this.props.match.params" is not working in 6.0.0 react-route-dom · remix-run react-router · Discussion #8404 · GitHub

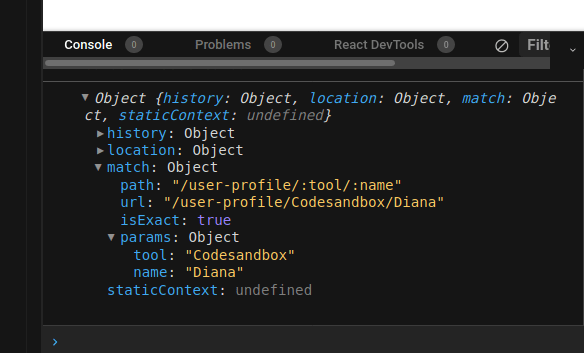
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow
















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)