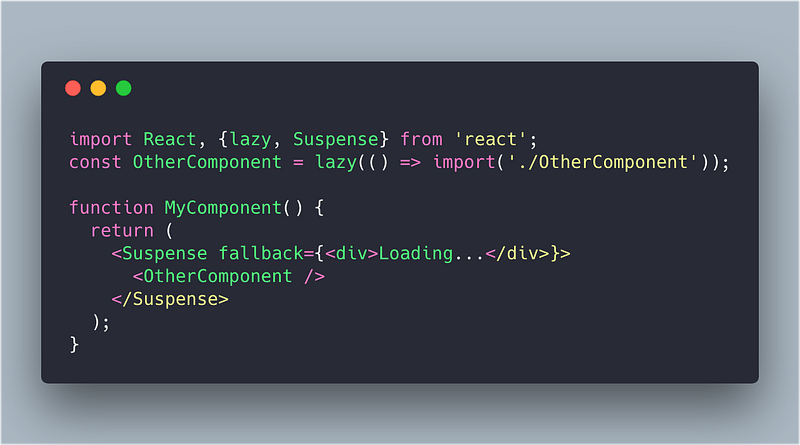
Addy Osmani on X: "✂️ Learn to add code-splitting (powered by React.lazy() and Suspense) to your React app: https://t.co/nLpnNgenqp For code-splitting in a server rendered app, see Loadable Components / React Loadable.

Mastering React Lazy, Suspense, and Dynamic Components: Boosting App Performance and Loading Efficiency in React 18 : r/react

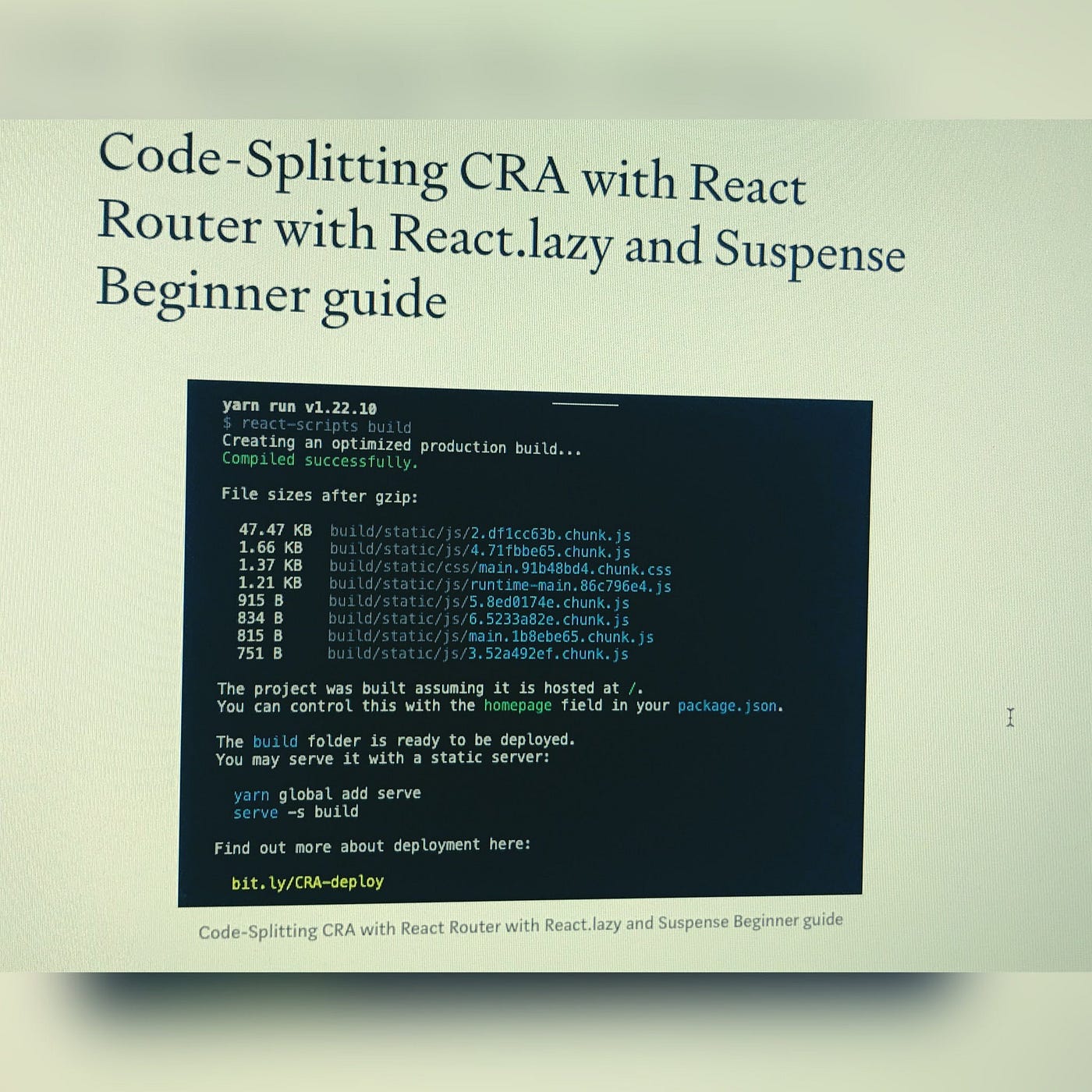
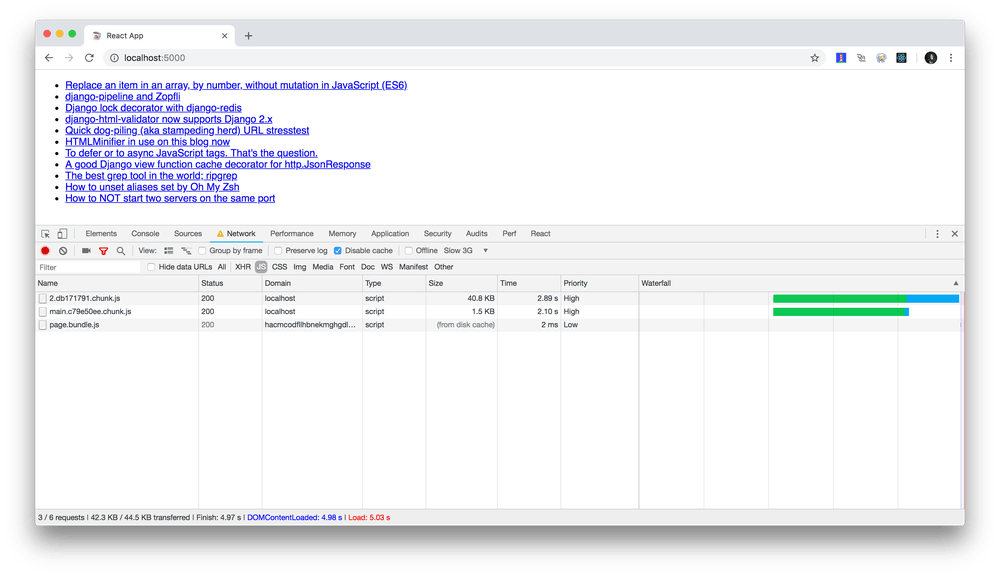
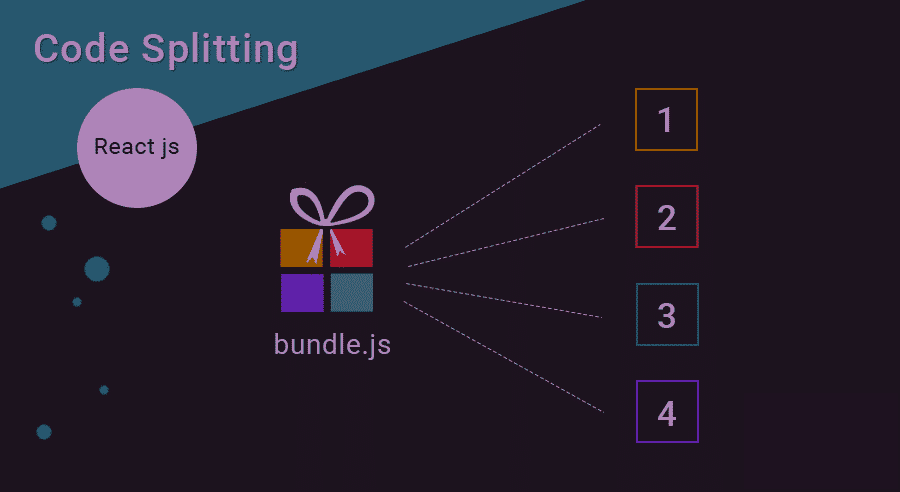
Performance Optimization by code-splitting | React lazy and Suspense | by Bibek Magar | wesionaryTEAM