
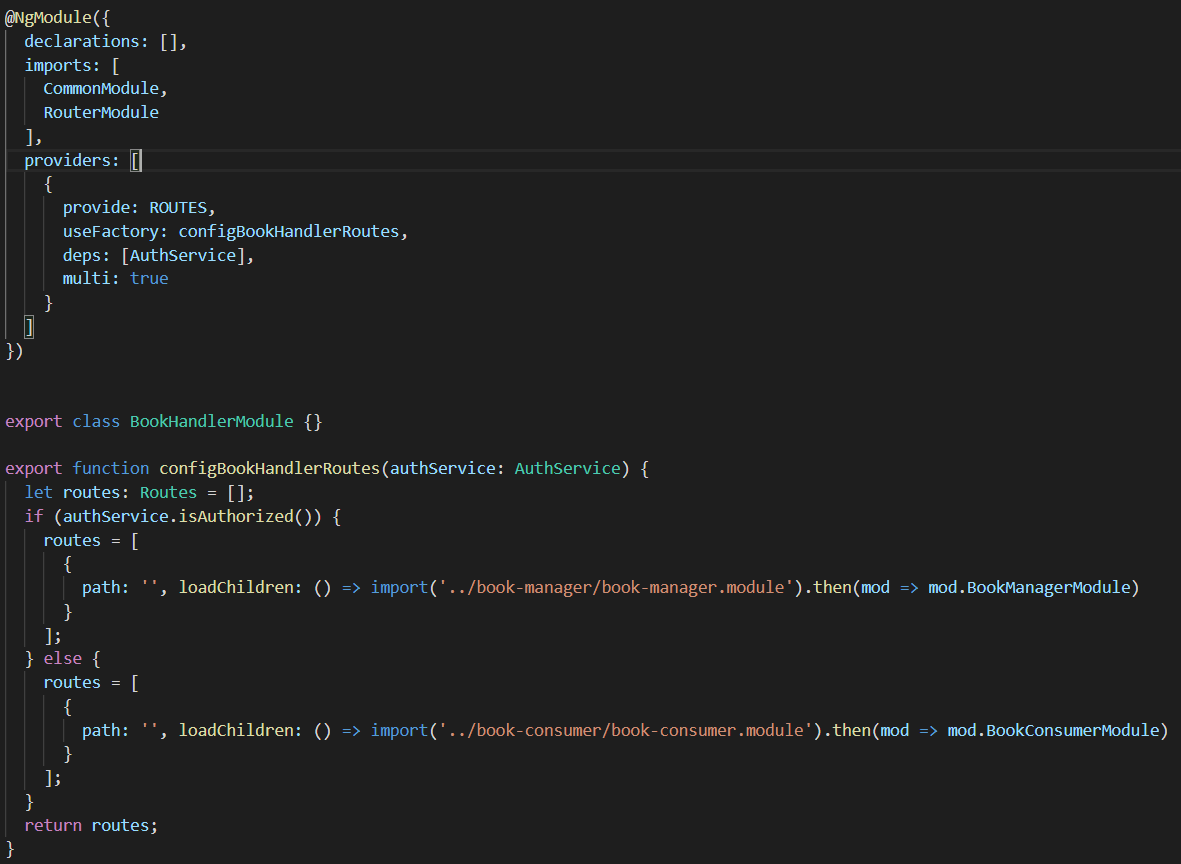
Use the same route path for different Modules or Components in Angular | by German Quinteros | Medium
Load a component in a route depending on an asynchronous condition · Issue #12088 · angular/angular · GitHub

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub






![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)