
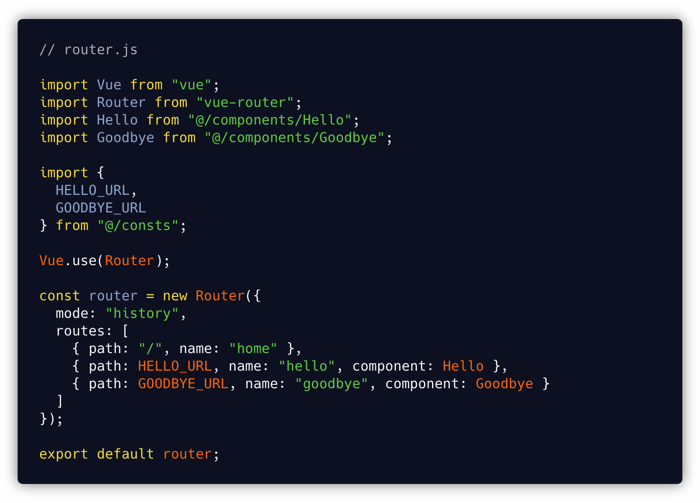
vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow

Michael Thiessen on X: "The useRoute composable from Vue Router (and included in @nuxt_js 3) gives us easy access to the current route: https://t.co/HcWXfj8krw" / X

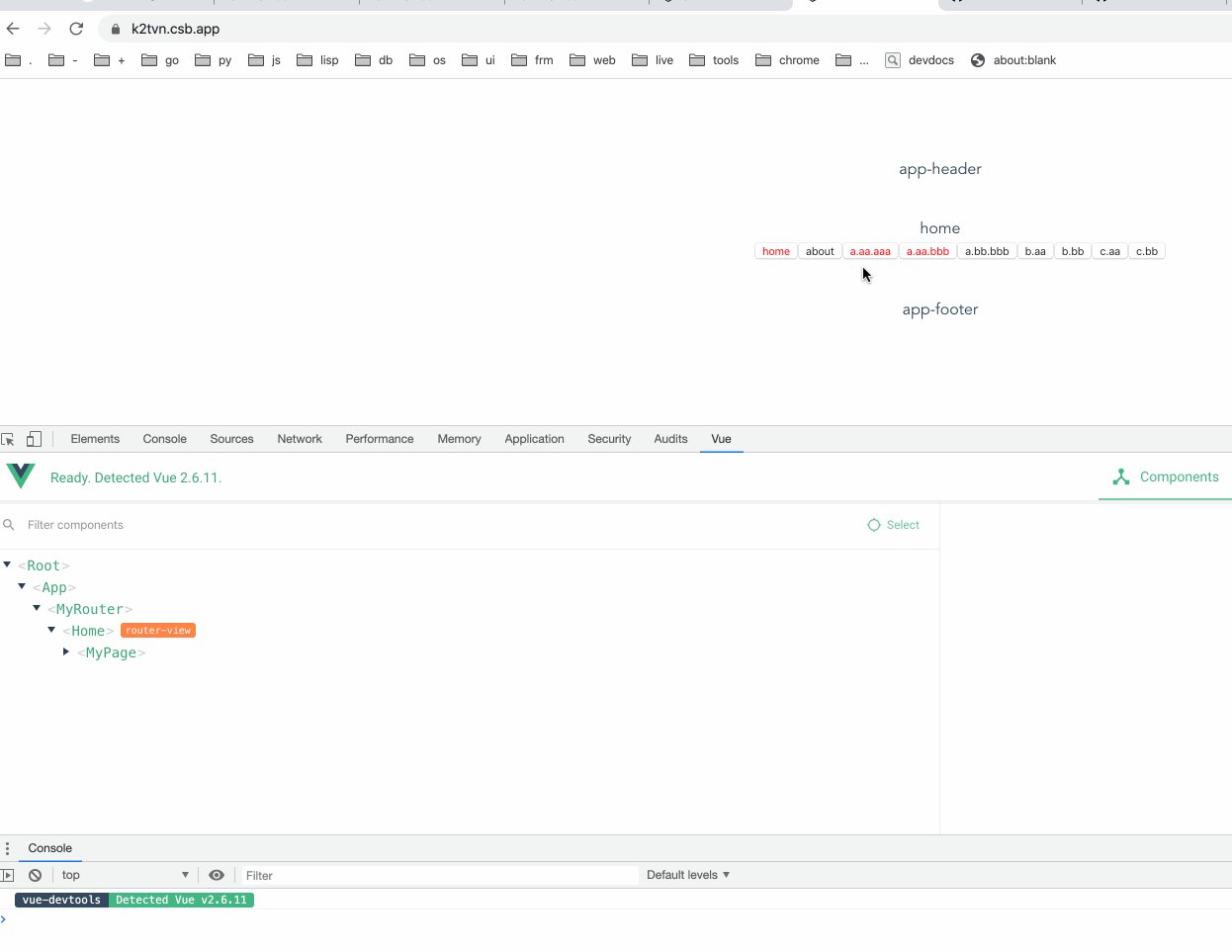
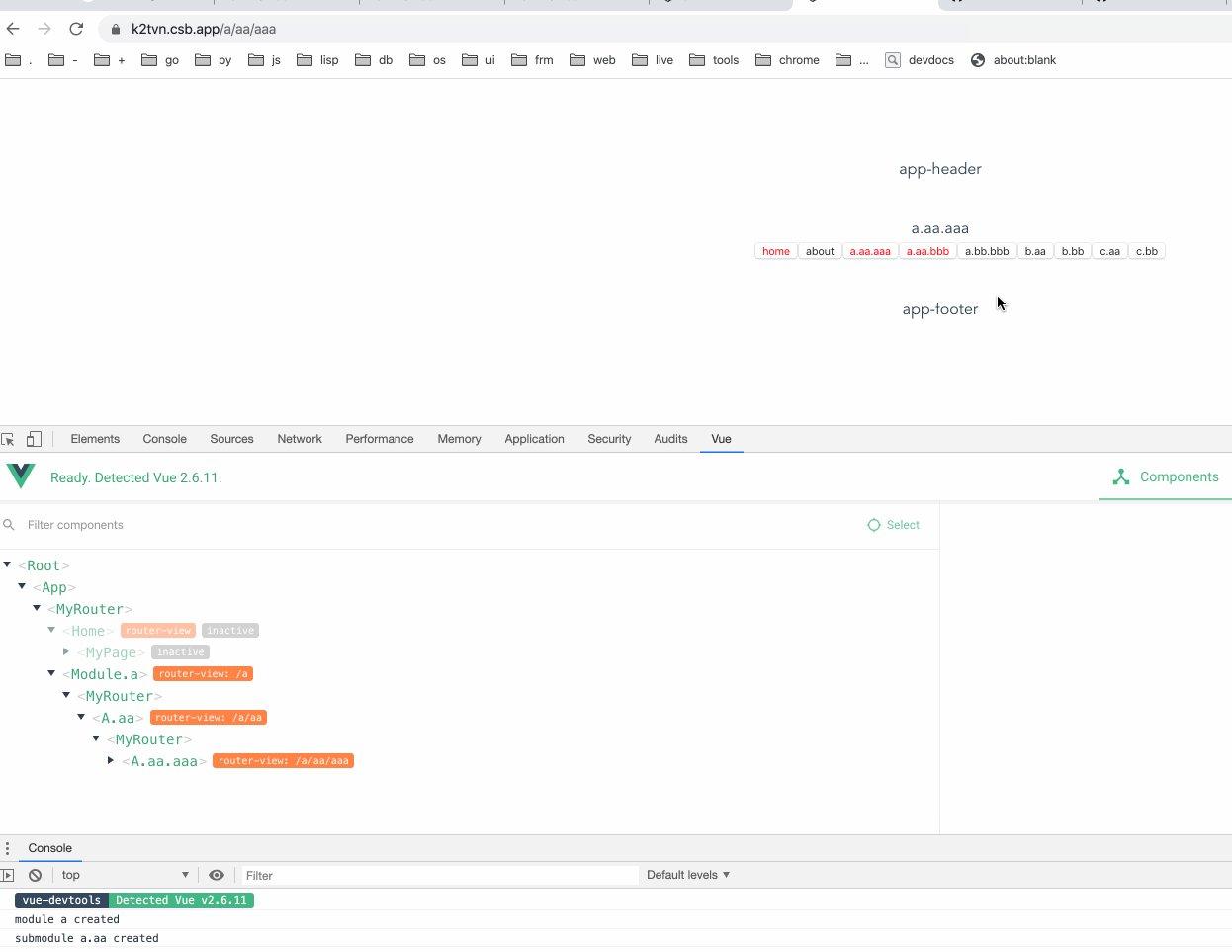
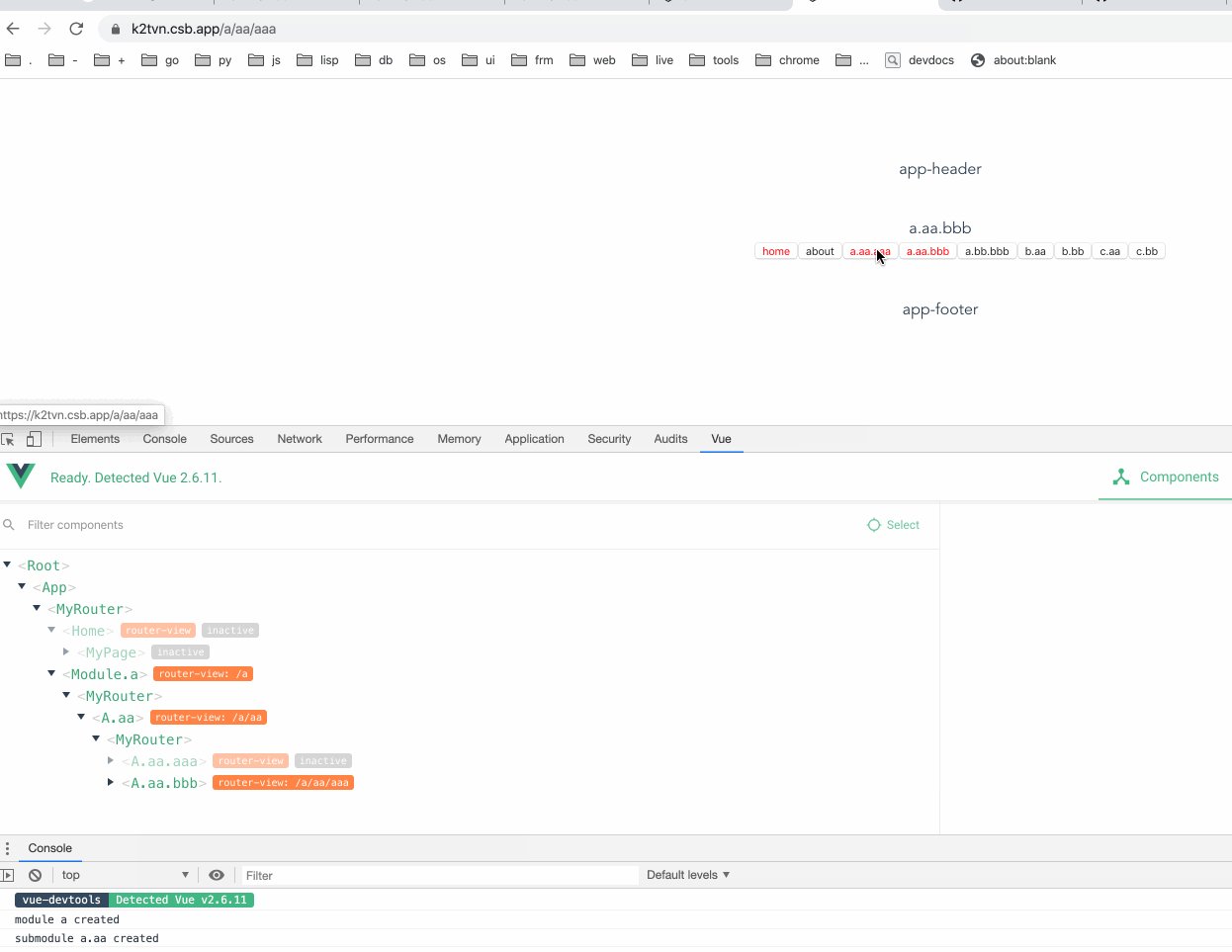
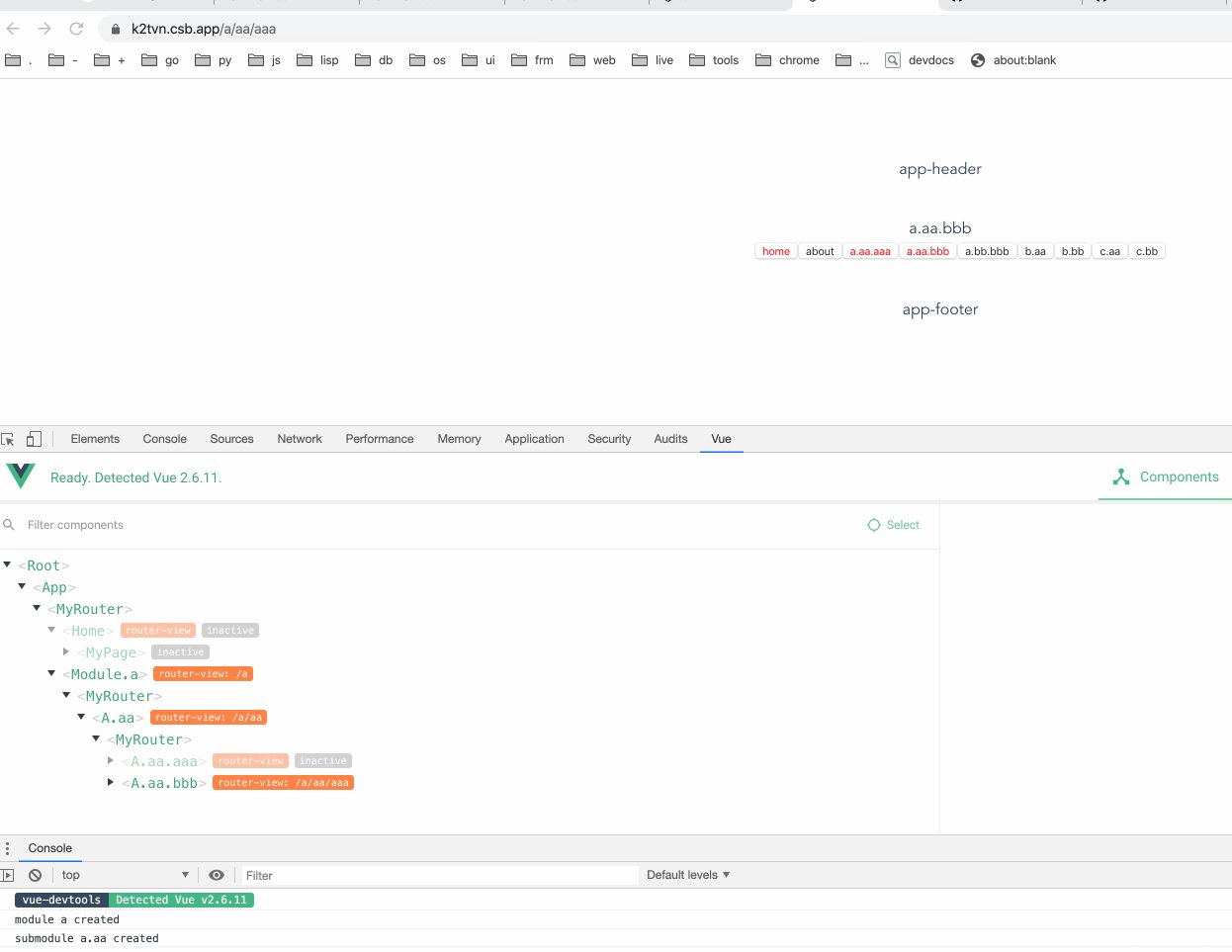
nested keep-alive and router-view render last route path component not current route component · Issue #3096 · vuejs/vue-router · GitHub

How to Quickly Get the Current Route in Next.js | by Coding Beauty Tutorials | Coding Beauty Tutorials | Medium

Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann - Senior Frontend Developer (Freelancer)














![Vue 2] Reload component when same route is requested Vue 2] Reload component when same route is requested](http://i.imgur.com/4jEn5QW.jpg?3)