
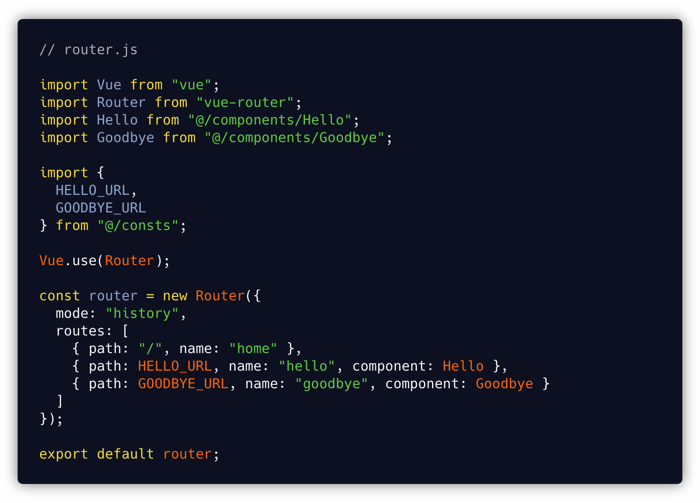
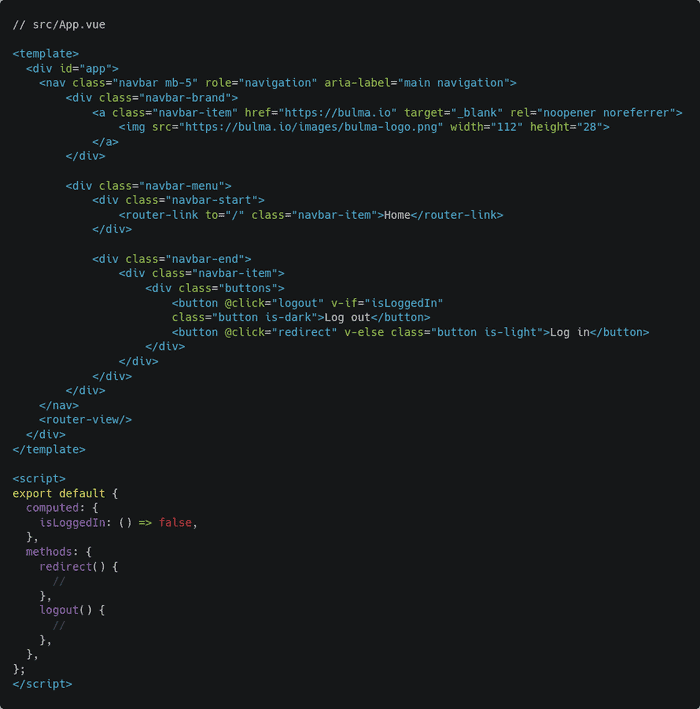
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

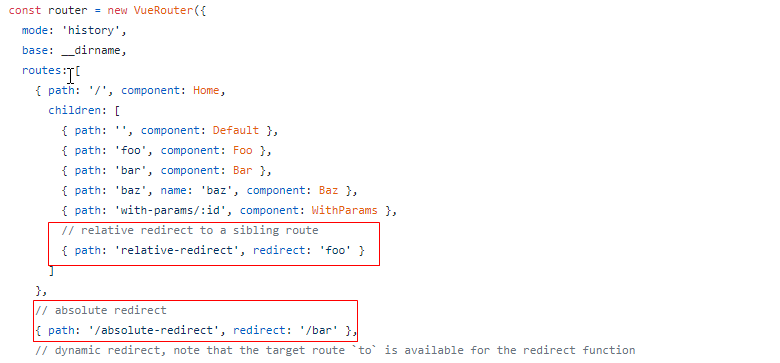
Nuxt Redirects in 4 Steps. Nuxt uses automatic routing. Nuxt… | by Lance Watanabe | Don't Leave Me Out in the Code | Medium

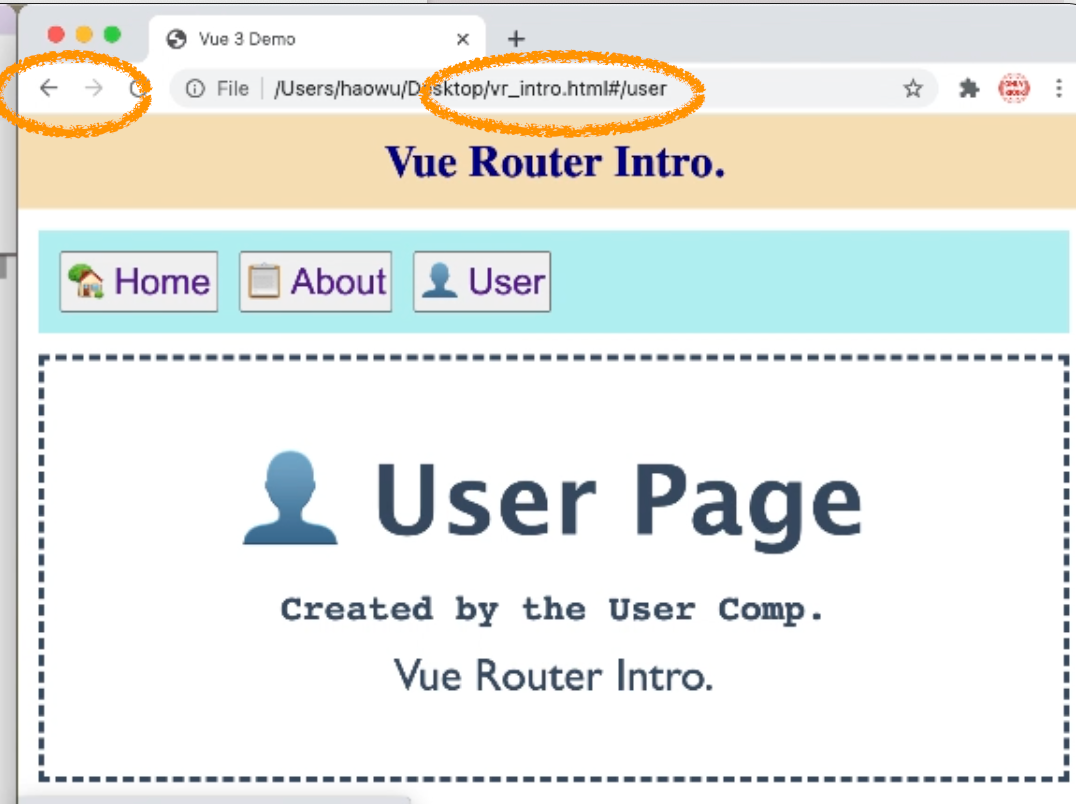
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding